
Work Collection
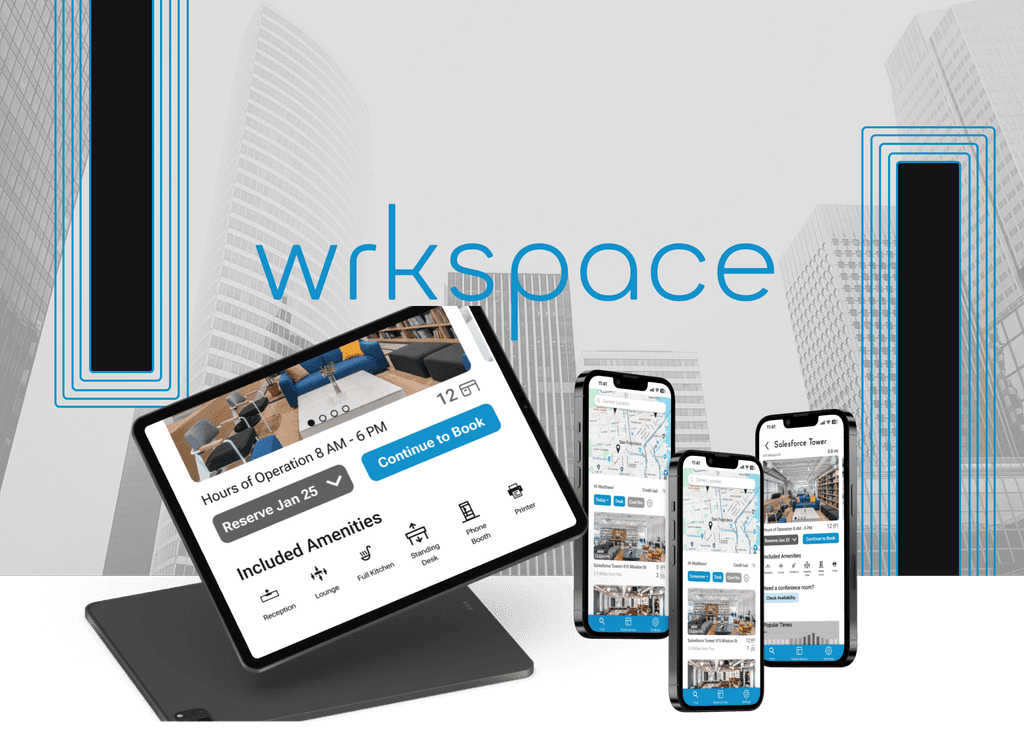
wrkspace
Mobile App Design
UX/UI
Product Design
Visual Design
Work Collection
wrkspace
Mobile App Design
UX/UI
Product Design
Visual Design
Problems:
Answers to the user’s post-entry experience
What did they encounter?
How did it function?
What were their expectations?
Goals:
Home screen experience: what the user has access to
How users will reserve spaces and book other services
Problems:
Answers to the user’s post-entry experience
What did they encounter?
How did it function?
What were their expectations?
Goals:
Home screen experience: what the user has access to
How users will reserve spaces and book other services
Problems:
Answers to the user’s post-entry experience
What did they encounter?
How did it function?
What were their expectations?
Goals:
Home screen experience: what the user has access to
How users will reserve spaces and book other services

Inception
Development Timeline
Phase One: Discover
Research - Qualitative
User Interviews/User Surveys
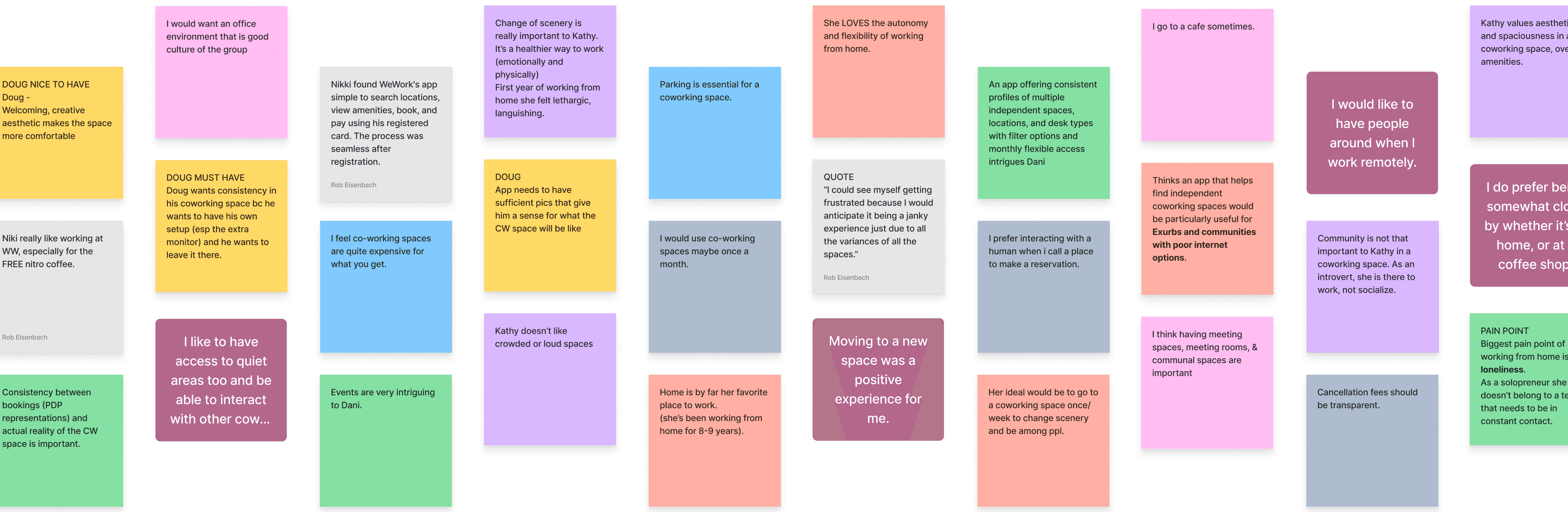
Research Synthesis - Affinity Mapping
Phase Two: Define
Problem Statements Creation
Personas’ Development
Phase Three: Ideate
Sketching
User Flow
Features Inventory
Phase Four: Design and Test
Grey Scale | Lo/Mid-Fi Prototypes
Hi-Fi Mockups
Usability Testing
Inception
Development Timeline
Phase One: Discover
Research - Qualitative
User Interviews/User Surveys
Research Synthesis - Affinity Mapping
Phase Two: Define
Problem Statements Creation
Personas’ Development
Phase Three: Ideate
Sketching
User Flow
Features Inventory
Phase Four: Design and Test
Grey Scale | Lo/Mid-Fi Prototypes
Hi-Fi Mockups
Usability Testing
Inception
Development Timeline
Phase One: Discover
Research - Qualitative
User Interviews/User Surveys
Research Synthesis - Affinity Mapping
Phase Two: Define
Problem Statements Creation
Personas’ Development
Phase Three: Ideate
Sketching
User Flow
Features Inventory
Phase Four: Design and Test
Grey Scale | Lo/Mid-Fi Prototypes
Hi-Fi Mockups
Usability Testing
01 Discover
User Interviews
Insights:
Scenery was important & wanted pictures upfront
As long as basic amenities were included
Research revolved around two things:
What did the competition look like?
What did our users need?
Conducting user interviews shed light on the essential features required under this business model to make our app preferable over competitors.
01 Discover
User Interviews
Insights:
Scenery was important & wanted pictures upfront
As long as basic amenities were included
Research revolved around two things:
What did the competition look like?
What did our users need?
Conducting user interviews shed light on the essential features required under this business model to make our app preferable over competitors.
01 Discover
User Interviews
Insights:
Scenery was important & wanted pictures upfront
As long as basic amenities were included
Research revolved around two things:
What did the competition look like?
What did our users need?
Conducting user interviews shed light on the essential features required under this business model to make our app preferable over competitors.
02 Define
Crafting Personas
Enables me to concentrate on addressing the most significant challenges
Fulfills the primary needs of the key user groups
Embody key users to better understand behaviors, needs, and goals
Personas - fictional - are rooted in reality, enabling targeted insights into our audience

Meet Matthew
“The Social Solopreneur”
Age: 36
Occupation: Front-end app developer & digital marketer
“I love when a space I’m working at has an aesthetic that inspires me.”
Motivation: Excellently designed spaces and/or breathtaking views that inspire his creativity and increase his energy
Meet Nicole
“The Scenic Seeker”
Age: 28
Occupation: Software Engineer
“Whenever I want to get out of the house to work, I cannot find an available space.”
Pain Point: The risk of not getting a space when I need/want one

02 Define
Crafting Personas
Enables me to concentrate on addressing the most significant challenges
Fulfills the primary needs of the key user groups
Embody key users to better understand behaviors, needs, and goals
Personas - fictional - are rooted in reality, enabling targeted insights into our audience

Meet Matthew
“The Social Solopreneur”
Age: 36
Occupation: Front-end app developer & digital marketer
“I love when a space I’m working at has an aesthetic that inspires me.”
Motivation: Excellently designed spaces and/or breathtaking views that inspire his creativity and increase his energy
Meet Nicole
“The Scenic Seeker”
Age: 28
Occupation: Software Engineer
“Whenever I want to get out of the house to work, I cannot find an available space.”
Pain Point: The risk of not getting a space when I need/want one

02 Define
Crafting Personas
Enables me to concentrate on addressing the most significant challenges
Fulfills the primary needs of the key user groups
Embody key users to better understand behaviors, needs, and goals
Personas - fictional - are rooted in reality, enabling targeted insights into our audience

Meet Matthew
“The Social Solopreneur”
Age: 36
Occupation: Front-end app developer & digital marketer
“I love when a space I’m working at has an aesthetic that inspires me.”
Motivation: Excellently designed spaces and/or breathtaking views that inspire his creativity and increase his energy
Meet Nicole
“The Scenic Seeker”
Age: 28
Occupation: Software Engineer
“Whenever I want to get out of the house to work, I cannot find an available space.”
Pain Point: The risk of not getting a space when I need/want one

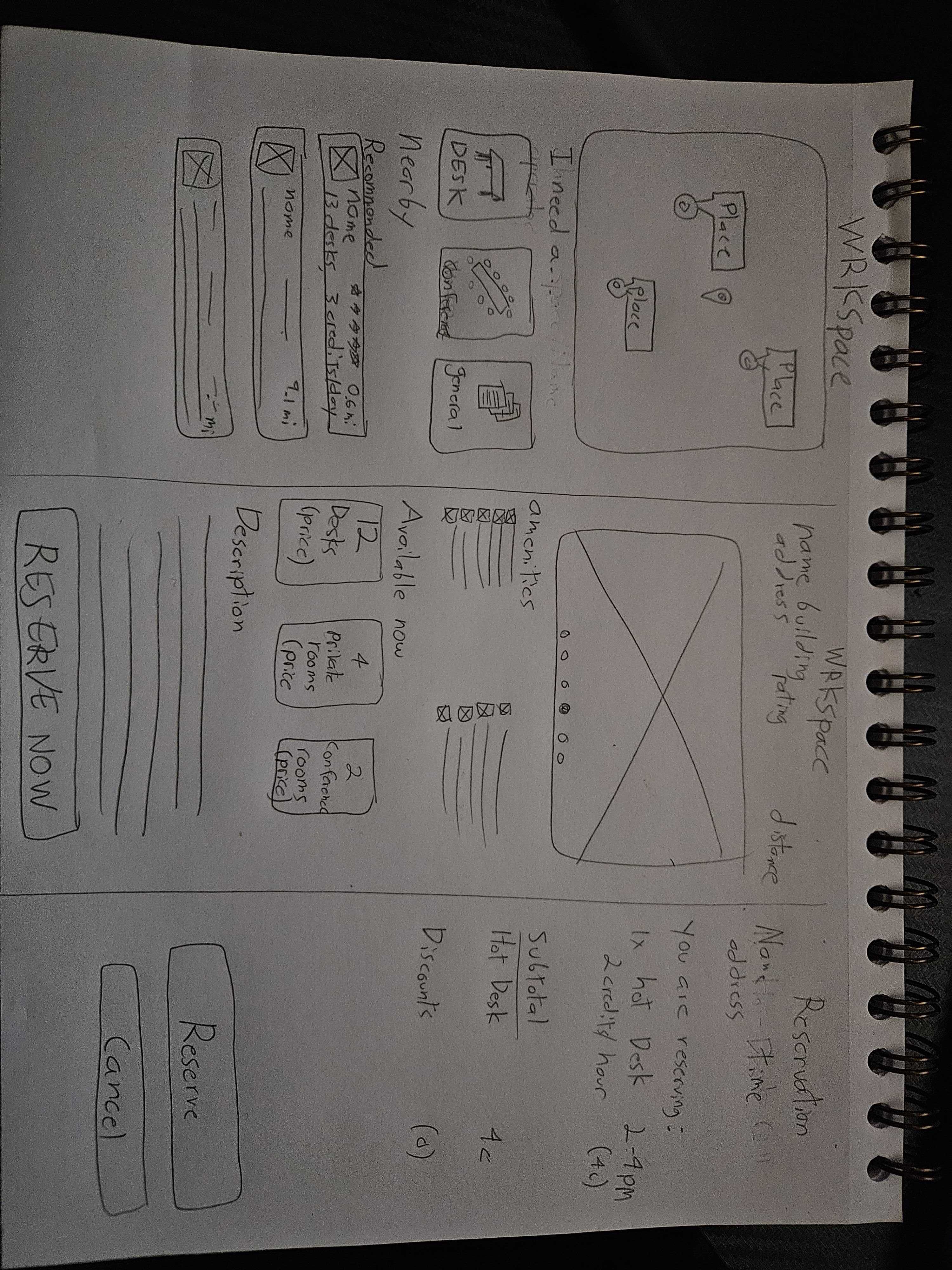
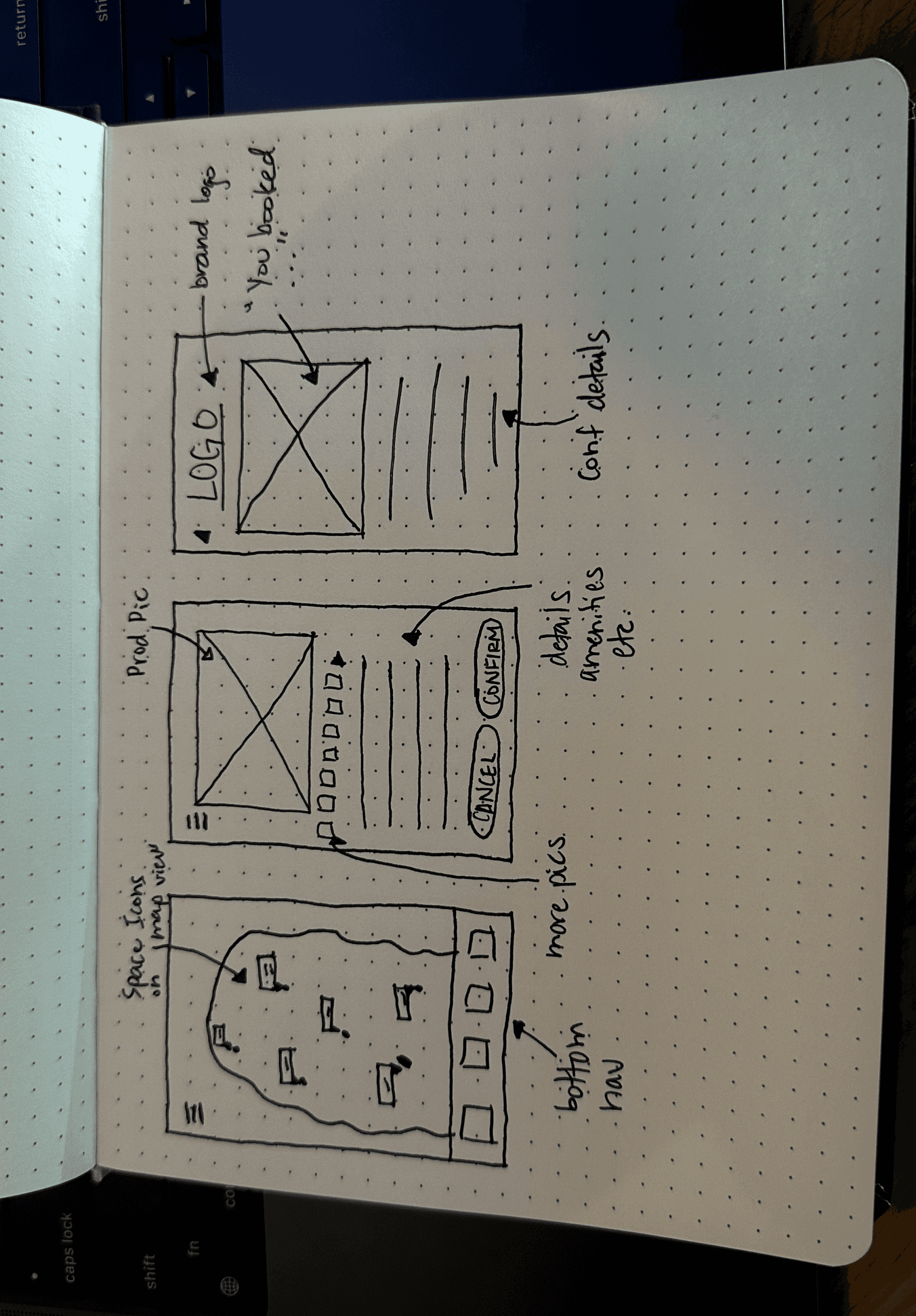
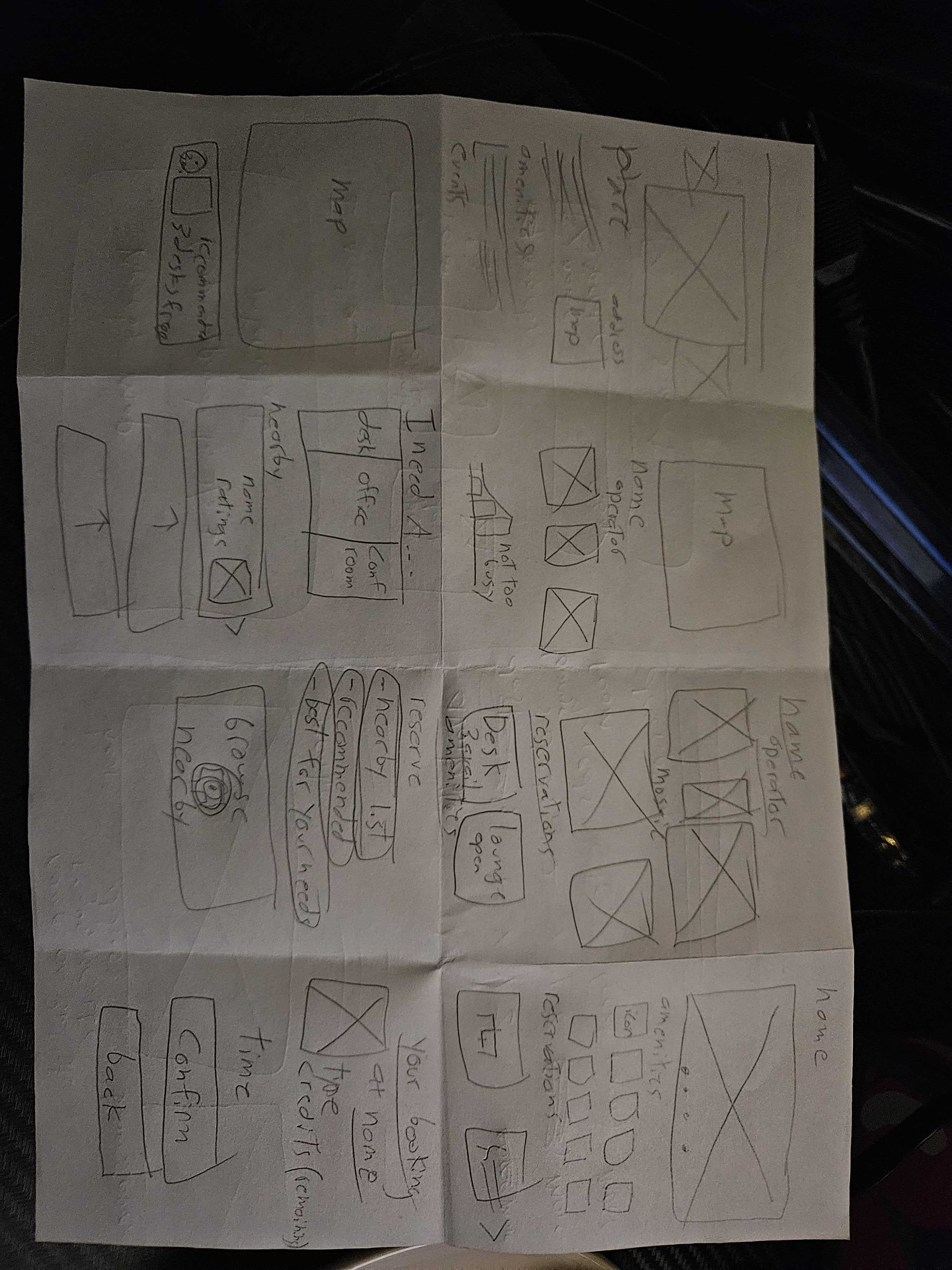
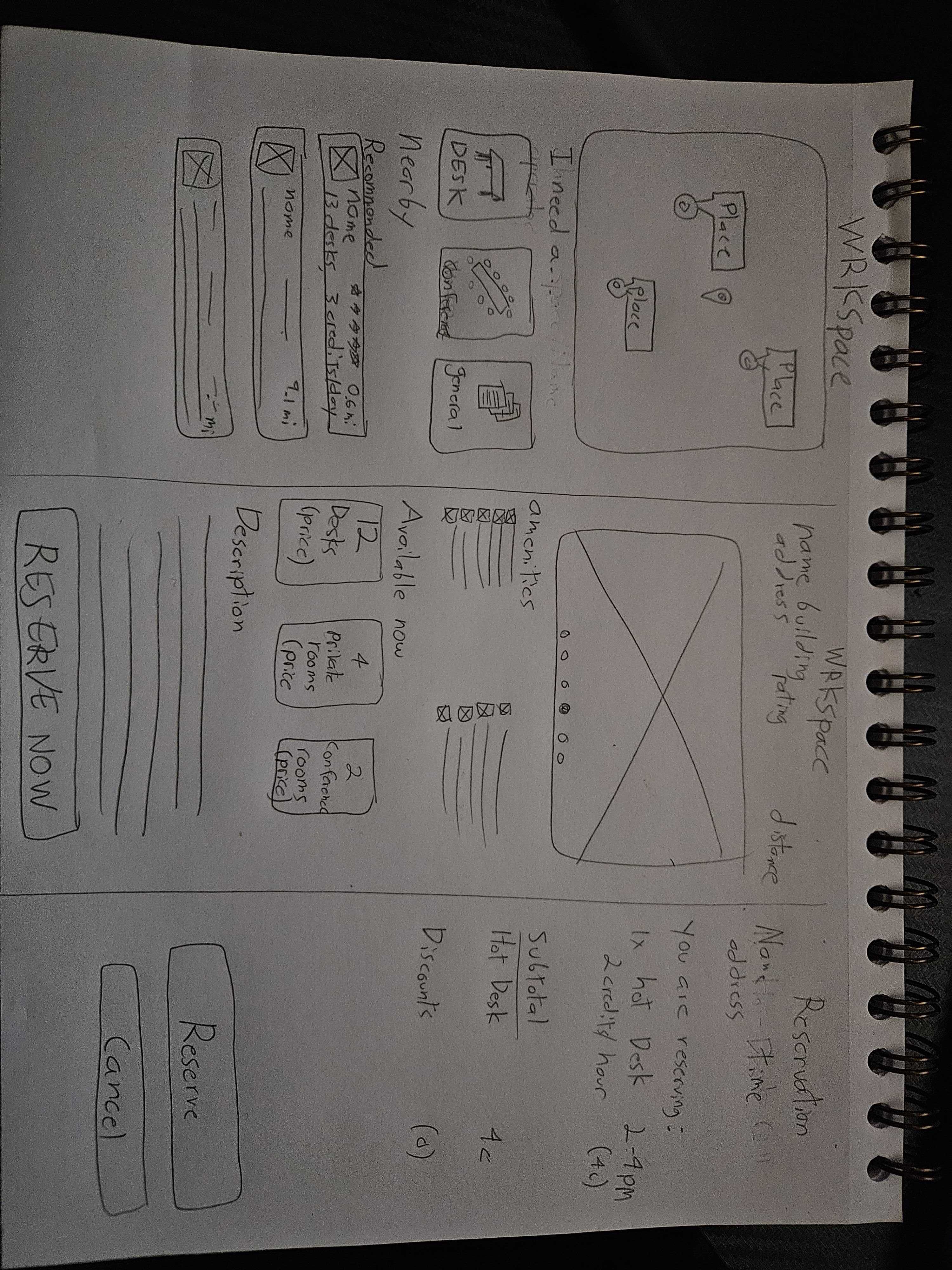
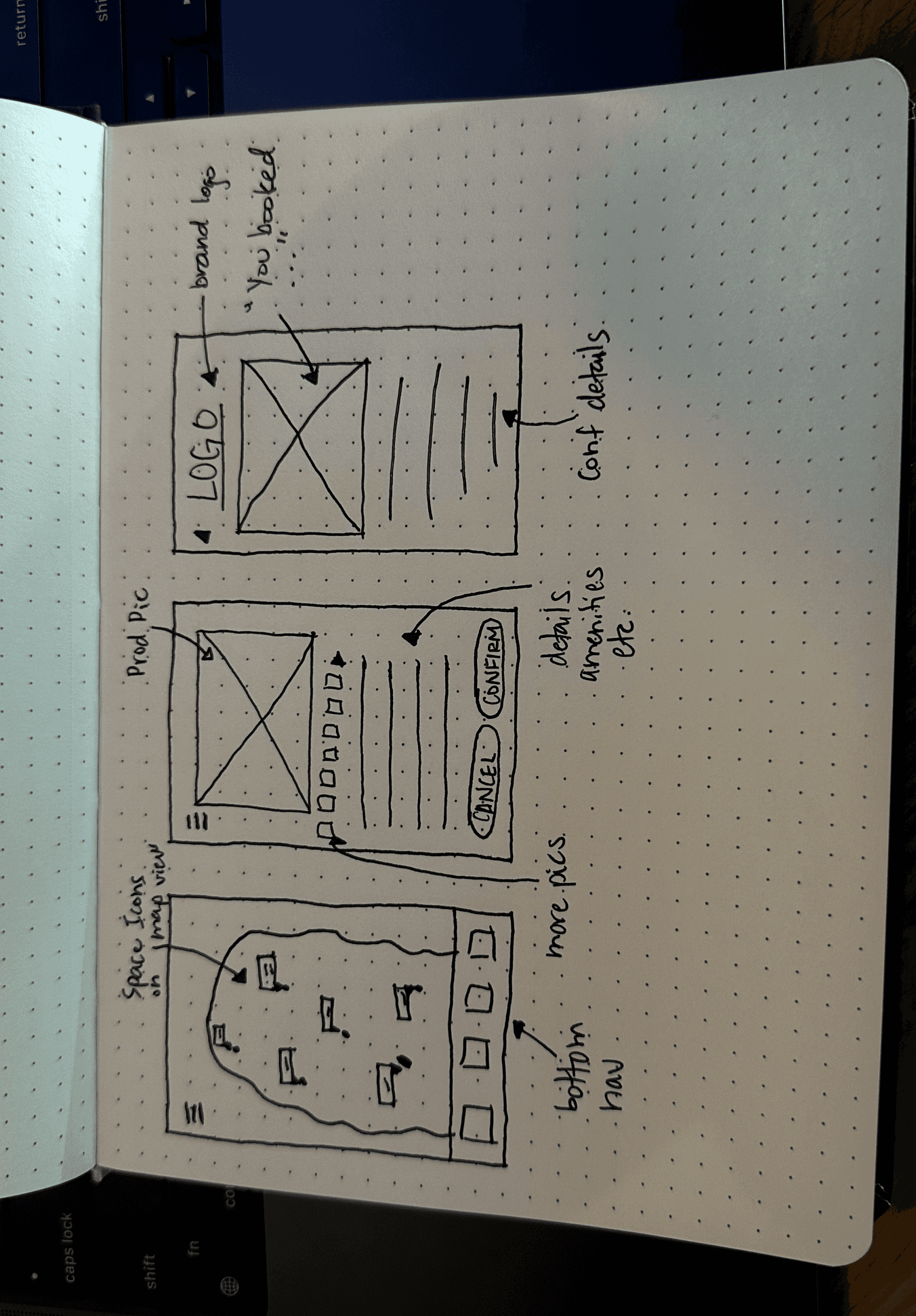
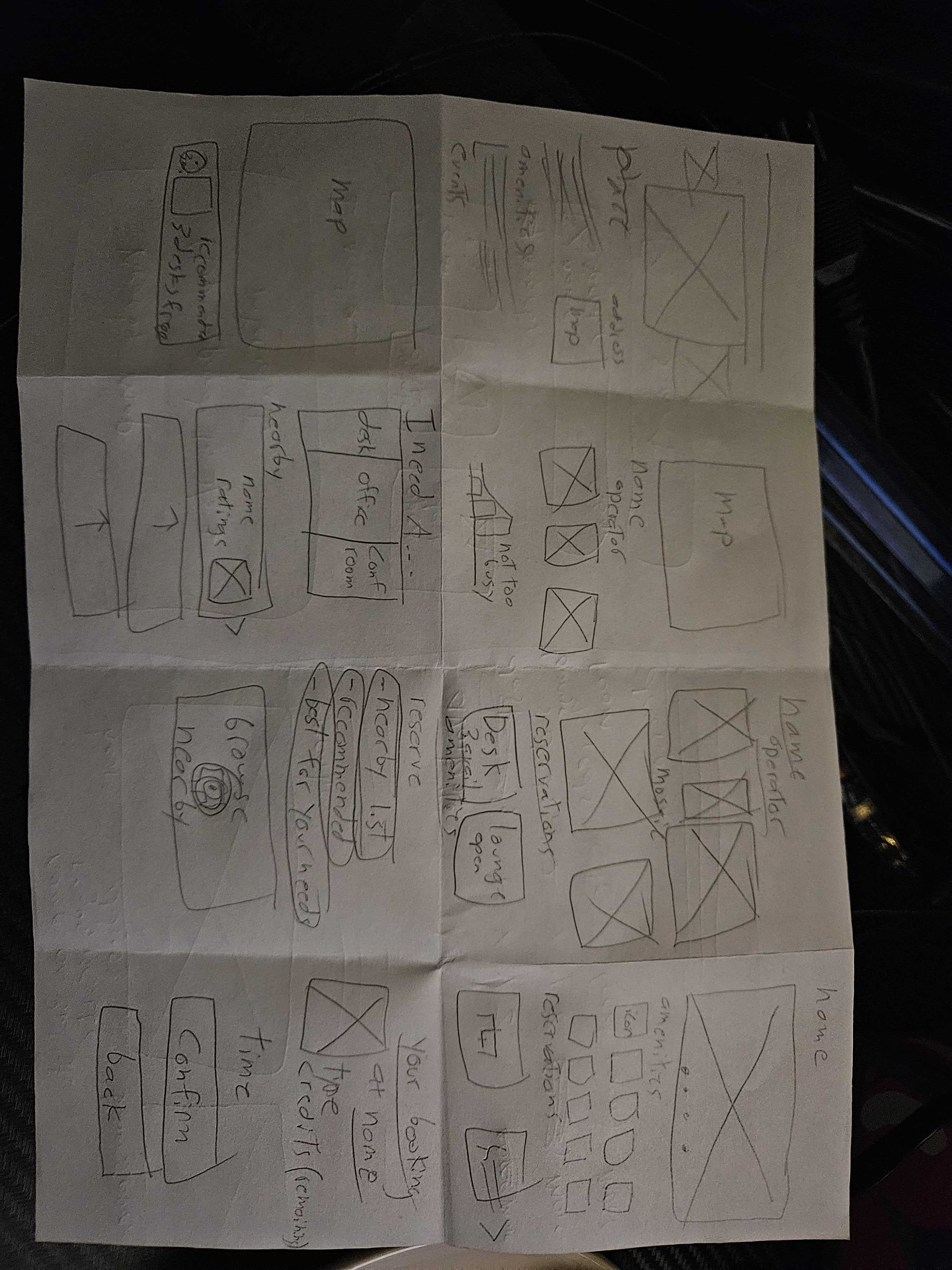
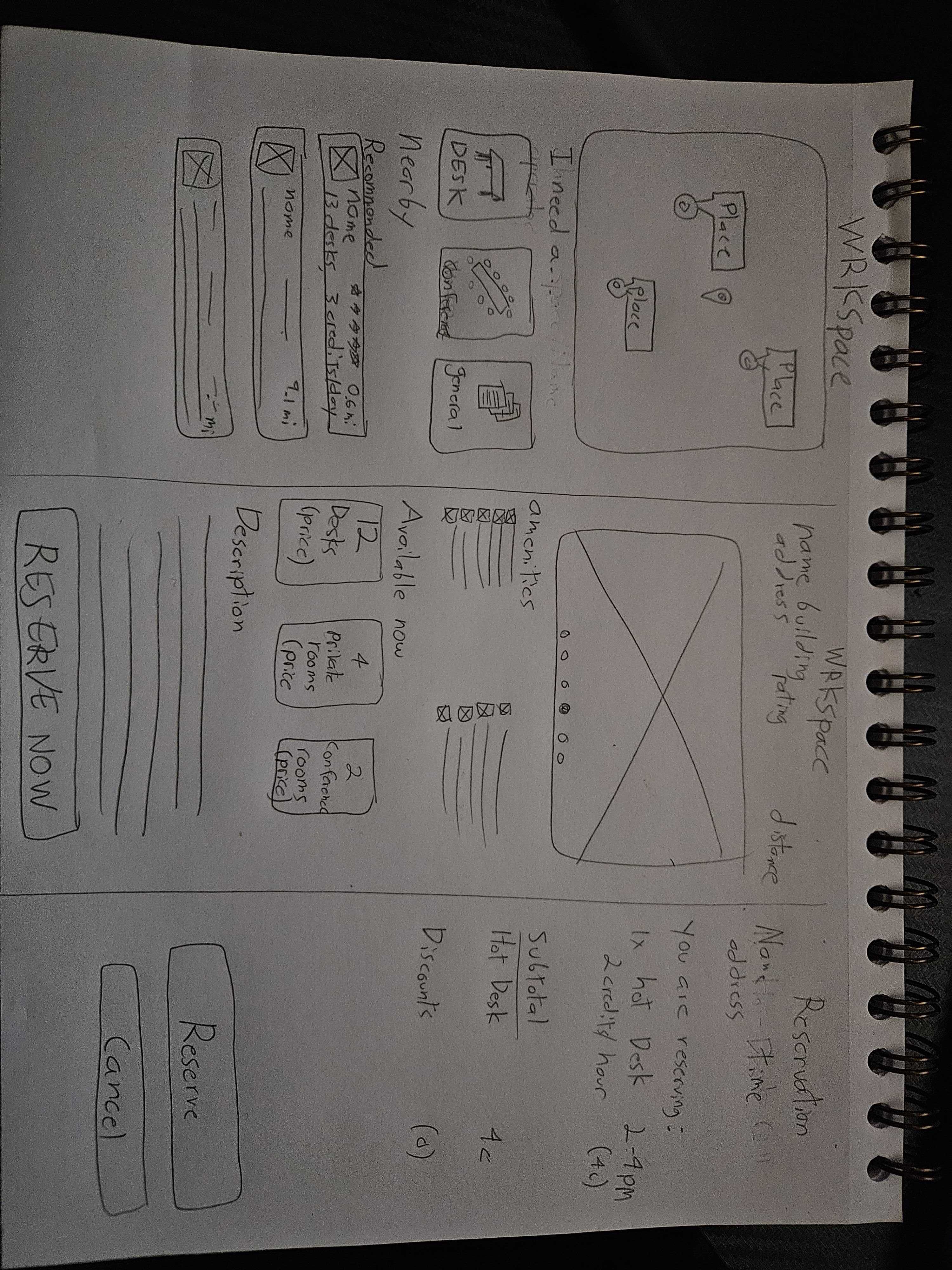
03 Ideate
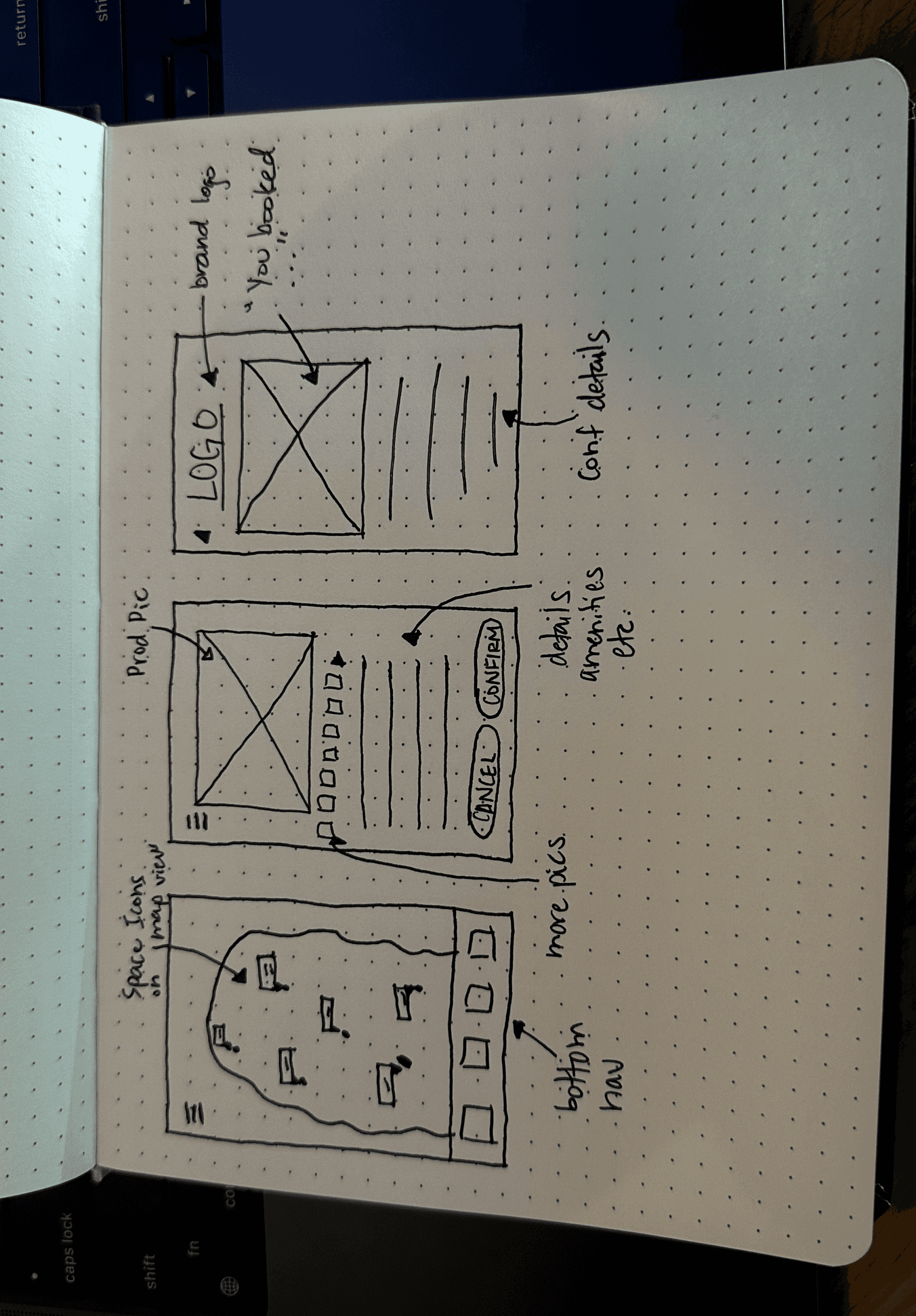
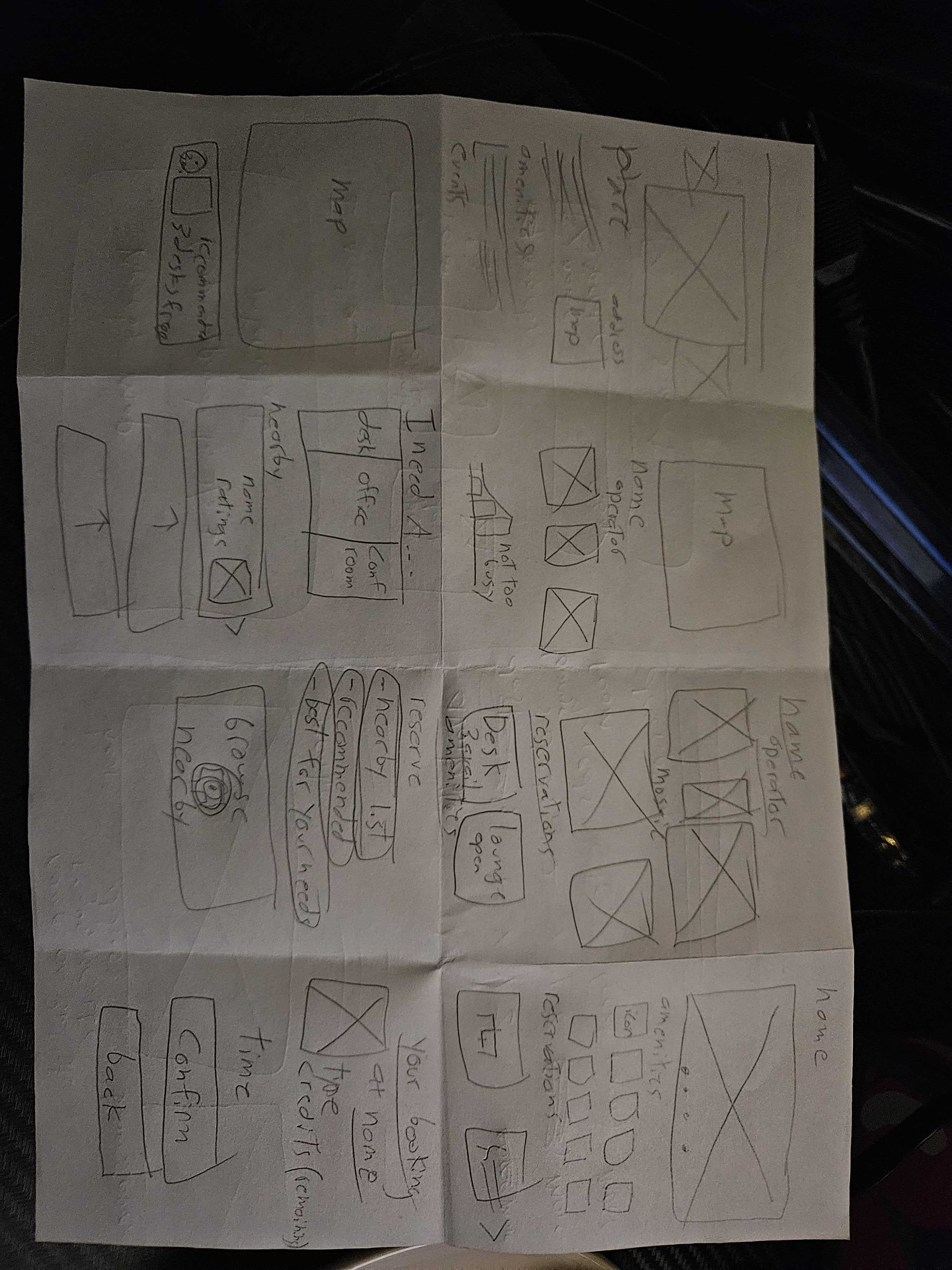
Sketches
Before further developing wrkspace app, we sketched a couple of screens to get the look & feel:



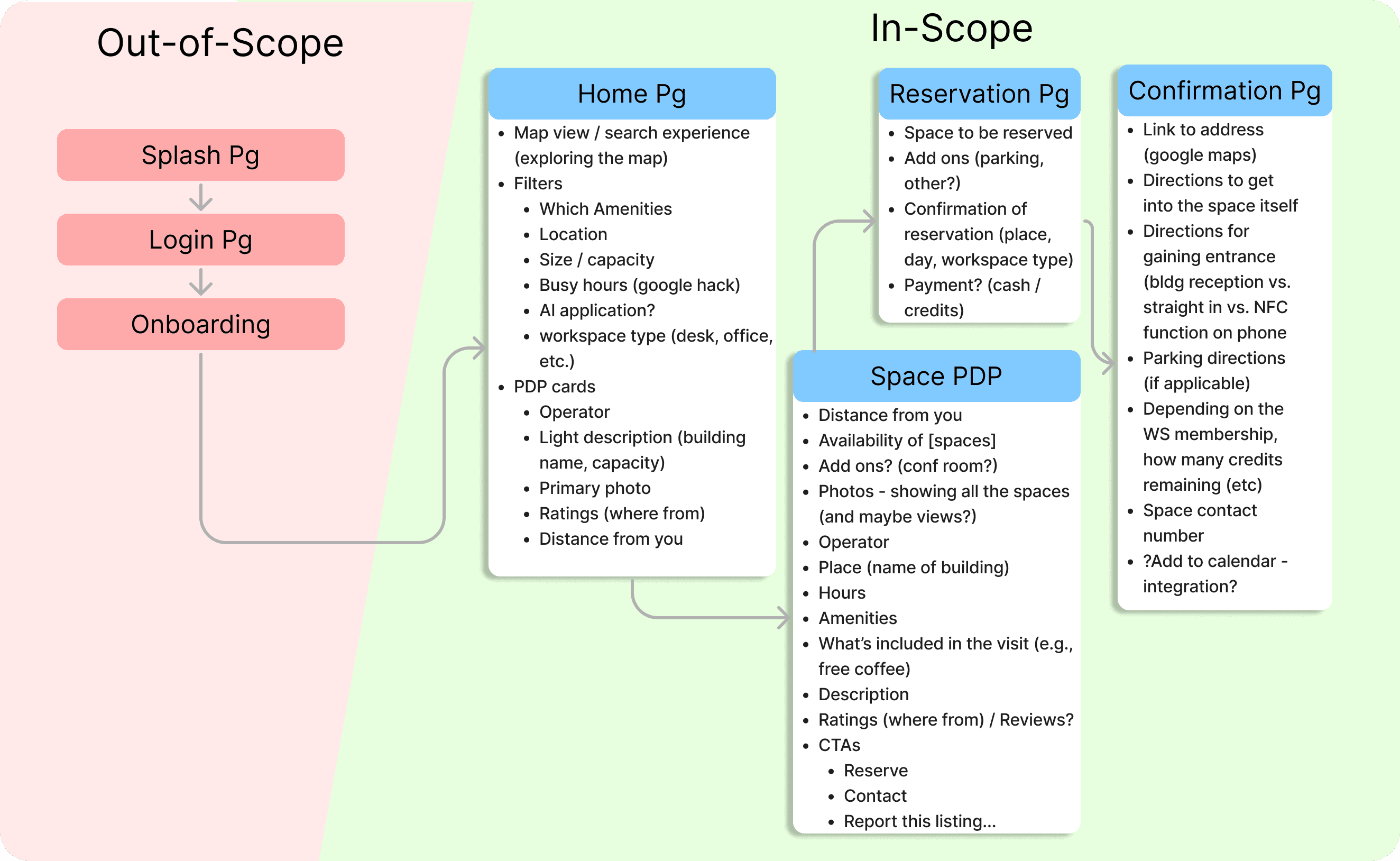
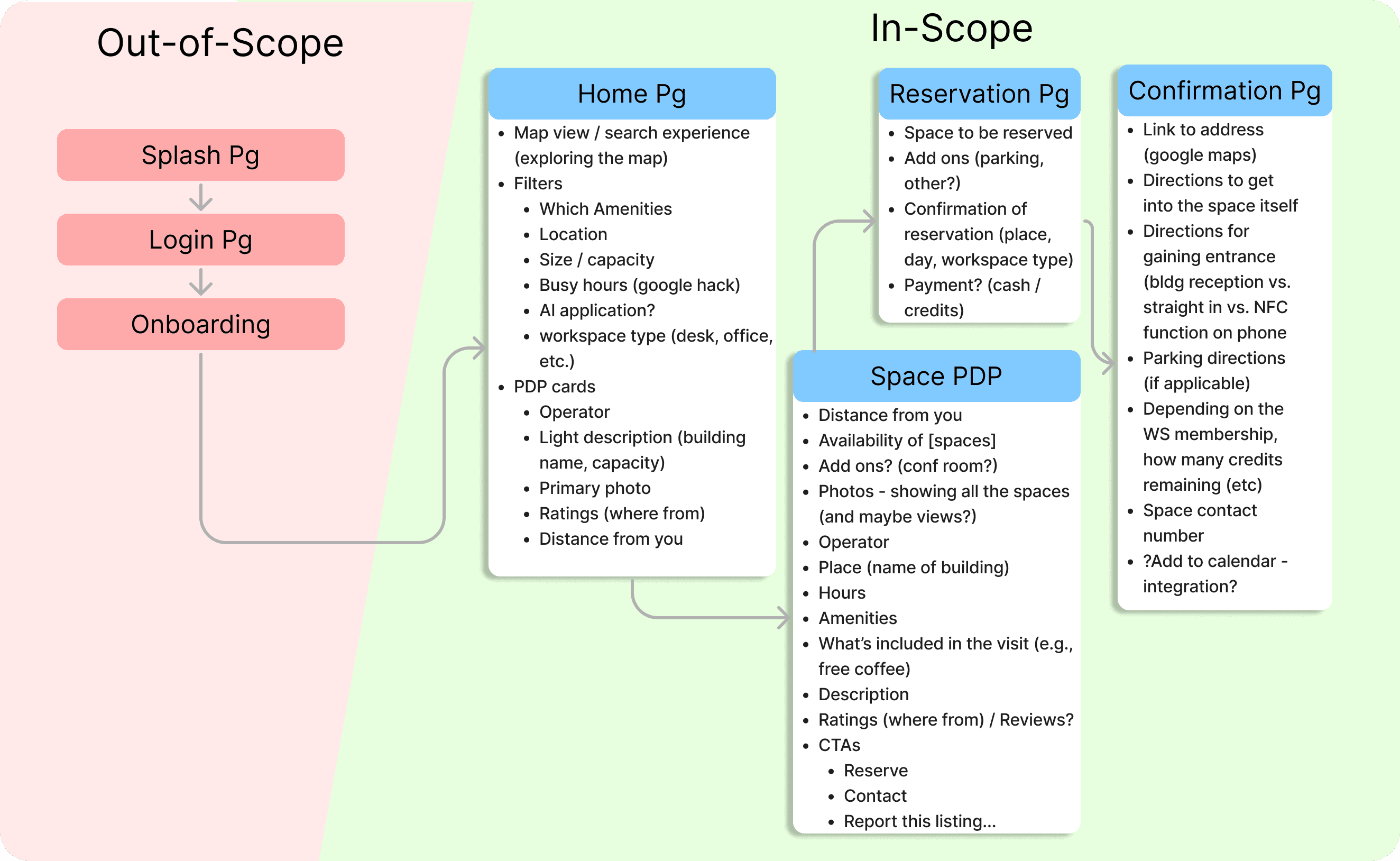
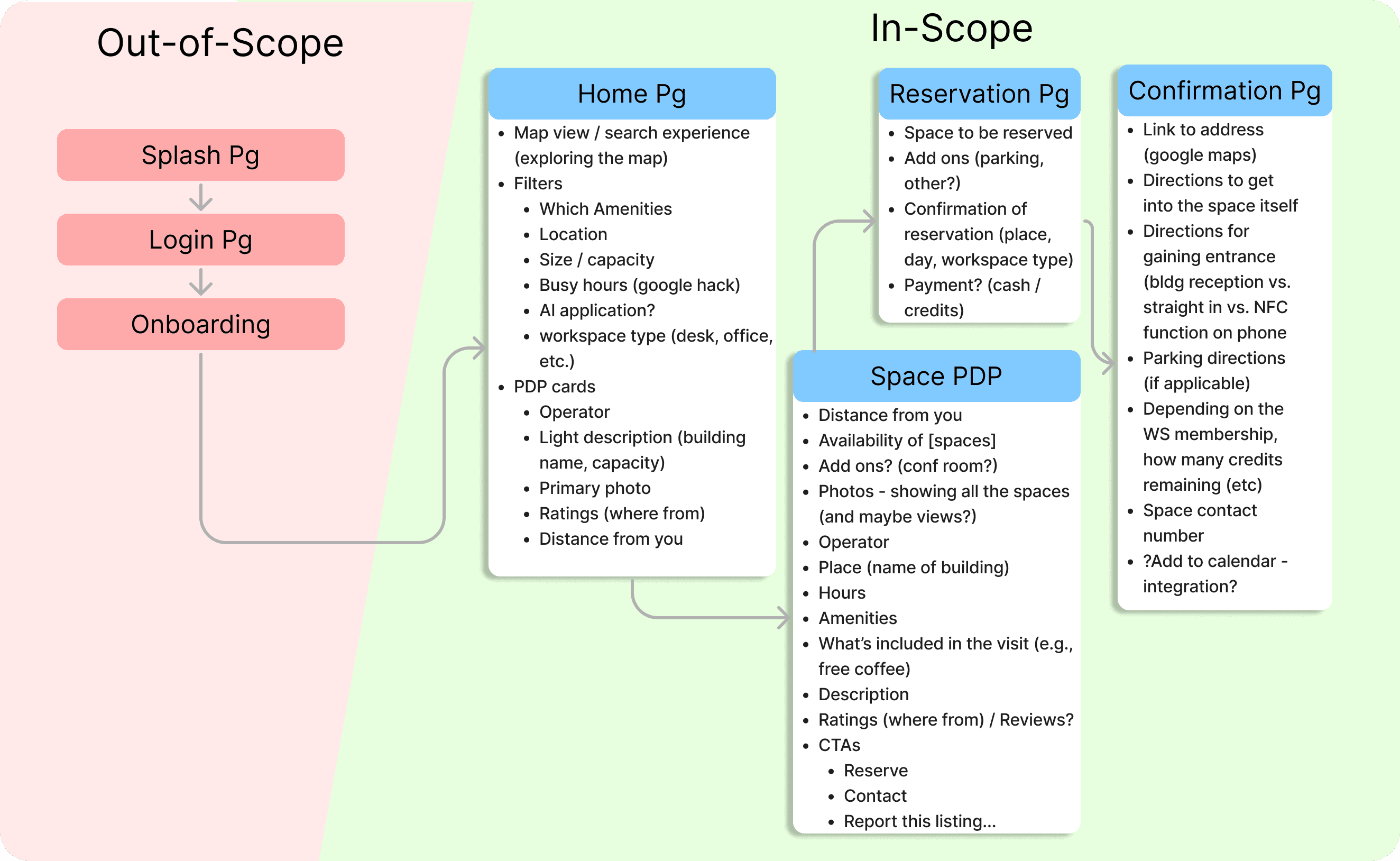
Task Flow/Feature Inventory

Informed by personas, curated essential features for a seamless user journey
Evolved into a comprehensive feature inventory, guiding screen content
Elements prioritized Nicole & Matthew’s needs, aiming for parity or improvement over competitors
03 Ideate
Sketches
Before further developing wrkspace app, we sketched a couple of screens to get the look & feel:



Task Flow/Feature Inventory

Informed by personas, curated essential features for a seamless user journey
Evolved into a comprehensive feature inventory, guiding screen content
Elements prioritized Nicole & Matthew’s needs, aiming for parity or improvement over competitors
03 Ideate
Sketches
Before further developing wrkspace app, we sketched a couple of screens to get the look & feel:



Task Flow/Feature Inventory

Informed by personas, curated essential features for a seamless user journey
Evolved into a comprehensive feature inventory, guiding screen content
Elements prioritized Nicole & Matthew’s needs, aiming for parity or improvement over competitors
04 Design and Test
Design System
These are the fonts, font sizes, & color palette we chose to use to be on brand with the company.
wrkspace PNG Logos


8
Corner radius
Primary - Minimo (not scalable)
Secondary - Roboto (variable 100-900)
wrkspace Color Palette
brand color, #1190cb
brand tinted, #C2ECFF (desaturated)
Gray 4, #141414 (brand black)
Gray 2, #9A9A9A (NEW)
Gray 3, #606060 (NEW)
Gray 1, #D9D9D9 (NEW)
white, #FFFFFF (brand white)
Font Families
H1 - Minimo, Medium, 32px
H2 - Roboto, Medium, 24px
H3 - Roboto, Medium, 20px
H4 - Roboto, Medium, 18px
B1 - Roboto flex, Regular, 16px
B2 - Roboto flex, Regular, 14px
B3 - Roboto Flex, Regular, 12px
04 Design and Test
Design System
These are the fonts, font sizes, & color palette we chose to use to be on brand with the company.
wrkspace PNG Logos


8
Corner radius
Primary - Minimo (not scalable)
Secondary - Roboto (variable 100-900)
wrkspace Color Palette
brand color, #1190cb
brand tinted, #C2ECFF (desaturated)
Gray 4, #141414 (brand black)
Gray 2, #9A9A9A (NEW)
Gray 3, #606060 (NEW)
Gray 1, #D9D9D9 (NEW)
white, #FFFFFF (brand white)
Font Families
H1 - Minimo, Medium, 32px
H2 - Roboto, Medium, 24px
H3 - Roboto, Medium, 20px
H4 - Roboto, Medium, 18px
B1 - Roboto flex, Regular, 16px
B2 - Roboto flex, Regular, 14px
B3 - Roboto Flex, Regular, 12px
04 Design and Test
Design System
These are the fonts, font sizes, & color palette we chose to use to be on brand with the company.
wrkspace PNG Logos


8
Corner radius
Primary - Minimo (not scalable)
Secondary - Roboto (variable 100-900)
wrkspace Color Palette
brand color, #1190cb
brand tinted, #C2ECFF (desaturated)
Gray 4, #141414 (brand black)
Gray 2, #9A9A9A (NEW)
Gray 3, #606060 (NEW)
Gray 1, #D9D9D9 (NEW)
white, #FFFFFF (brand white)
Font Families
H1 - Minimo, Medium, 32px
H2 - Roboto, Medium, 24px
H3 - Roboto, Medium, 20px
H4 - Roboto, Medium, 18px
B1 - Roboto flex, Regular, 16px
B2 - Roboto flex, Regular, 14px
B3 - Roboto Flex, Regular, 12px
Grayscale | Lo/Mid-Fi
Grayscale | Lo/Mid-Fi
Grayscale | Lo/Mid-Fi
Next Steps
Tackle the out-of-scope pages (onboarding flow, login/signup, splash pages)
Create a user journey map to help pinpoint and solidify pain points
Conduct more usability testing to gather more feedback to implement on reiteration
What’s the Solution?
wrkspace is a co-working space aggregator, uniting operators for a robust marketplace.
Through a membership model, users receive tiered subscriptions tailored to their needs
Transparent real photographs prioritize user trust
Ensuring access to essential amenities across all locations
Operators benefit from shared revenue and access to wrkspace’s user base
Next Steps
Tackle the out-of-scope pages (onboarding flow, login/signup, splash pages)
Create a user journey map to help pinpoint and solidify pain points
Conduct more usability testing to gather more feedback to implement on reiteration
What’s the Solution?
wrkspace is a co-working space aggregator, uniting operators for a robust marketplace.
Through a membership model, users receive tiered subscriptions tailored to their needs
Transparent real photographs prioritize user trust
Ensuring access to essential amenities across all locations
Operators benefit from shared revenue and access to wrkspace’s user base
Next Steps
Tackle the out-of-scope pages (onboarding flow, login/signup, splash pages)
Create a user journey map to help pinpoint and solidify pain points
Conduct more usability testing to gather more feedback to implement on reiteration
What’s the Solution?
wrkspace is a co-working space aggregator, uniting operators for a robust marketplace.
Through a membership model, users receive tiered subscriptions tailored to their needs
Transparent real photographs prioritize user trust
Ensuring access to essential amenities across all locations
Operators benefit from shared revenue and access to wrkspace’s user base
Food Rescue Hero
A volunteering effort to efficiently pick up & deliver food to reduce food waste & fresh produce access issues.
SEE THIS PROJECT
Food Rescue Hero
A volunteering effort to efficiently pick up & deliver food to reduce food waste & fresh produce access issues.
SEE THIS PROJECT
Food Rescue Hero
A volunteering effort to efficiently pick up & deliver food to reduce food waste & fresh produce access issues.